Visual Composer Recenzia
Visual Composer Recenzia
Shrnutí recenze
Visual Composer je nástroj na tvorbu stránok WordPress, ktorý funguje na princípe drag&drop tvorby webových stránok. Jednoducho povedané, na vytvorenie webovej stránky pomocou tohto editora nepotrebujete nič viac ako počítač, klávesnicu a myš.
Výhody
- Drag&drop editor stránok
- Cenovo odstupňované licencie
- Verzia zadarmo
Nevýhody
- Chýba slovenská lokalizácia

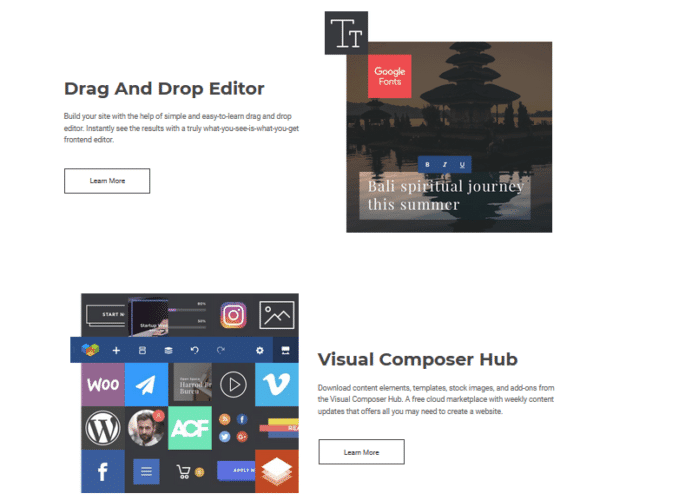
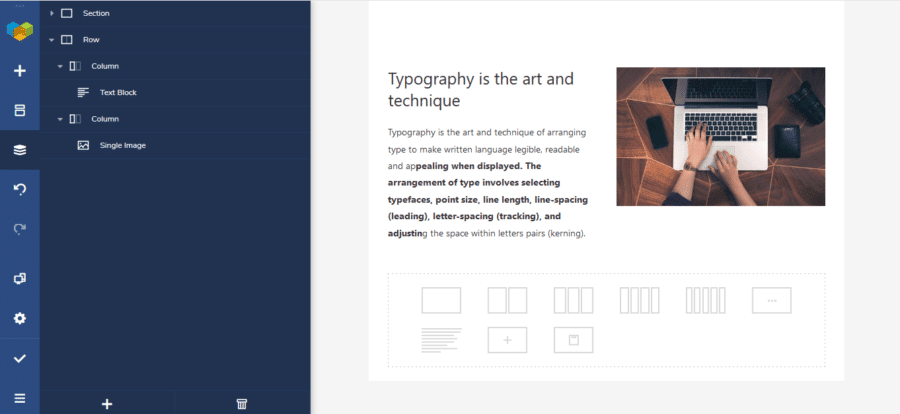
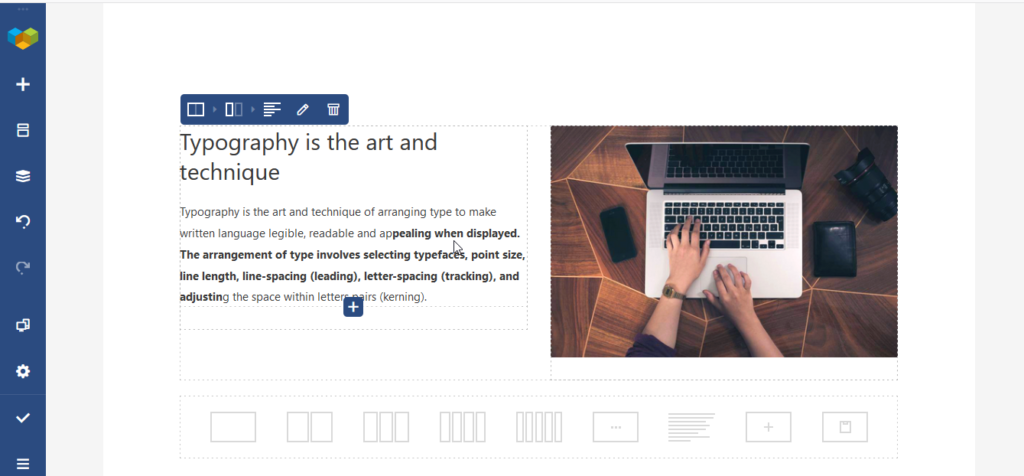
Výhodou nástrojov na tvorbu stránok drag & drop je, že s nimi môžu vytvárať webové stránky aj začiatočníci. Určite sa čudujete, ako je niečo také možné. V tomto nástroji na tvorbu stránok, ktorý sa mimochodom doslova prekladá ako nástroj na tvorbu stránok, sa stránky vytvárajú ťahaním a púšťaním vopred pripravených prvkov (widgetov alebo prvkov) do tela stránky.

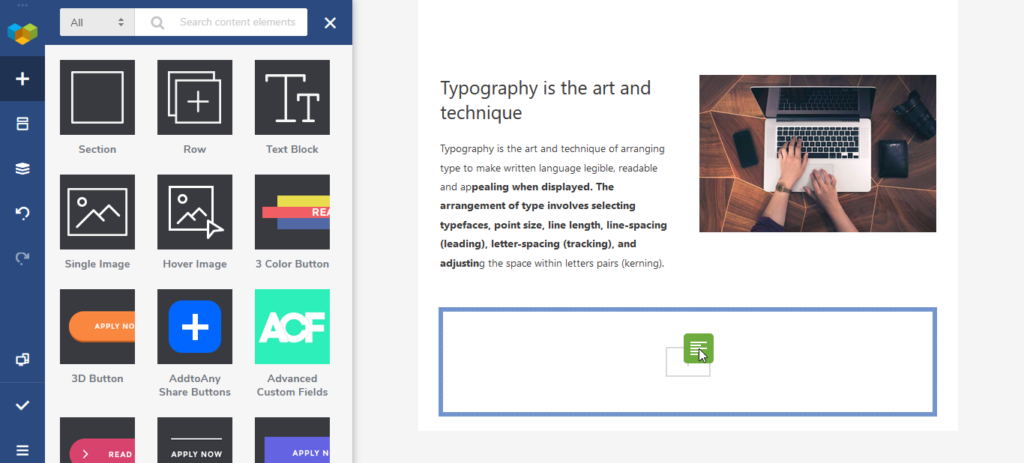
Predstavte si, že chcete vytvoriť webovú stránku. Máte pred sebou prázdnu stránku a chcete vložiť text, nadpis, formulár alebo cenník. V ponuke editora vyberiete vopred vytvorený prvok a potiahnete ho myšou na požadované miesto na stránke. Odtiaľ stačí upraviť text, veľkosť a farbu písma alebo iné nastavenia.
Prvky môžete nastavovať a štylizovať pomocou vizuálnych nastavení, takže na vytváranie stránok nepotrebujete znalosti programovania ani kódovania HTML.
Visual Composer je jedným z najstarších a najpoužívanejších nástrojov na tvorbu stránok. Svoju popularitu si získal najmä vďaka prepojeniu so systémom správy obsahu WordPress. V samotnom systéme WordPress je pre začiatočníkov vytváranie krásnych a pútavých stránok zložitejšie. Visual Composer túto zložitosť odstránil. Vďaka tomu si ho obľúbili začiatočníci, ktorí mohli začať používať WordPress bez obáv, ale tento nástroj na vytváranie stránok si obľúbili aj skúsení vývojári. Poskytuje im pokročilé možnosti nastavenia, napríklad pomocou háčikov alebo globálneho CSS.

Určite vás zaujíma, či má Visual Composer bezplatnú verziu. Áno, má, ale je to veľmi obmedzené. Môžete v ňom vytvárať stránky, ale neponúka vám veľké množstvo funkcií alebo widgetov, ktoré by ste mohli pridávať na svoje stránky. Bezplatná verzia je skôr demo pre platenú verziu.
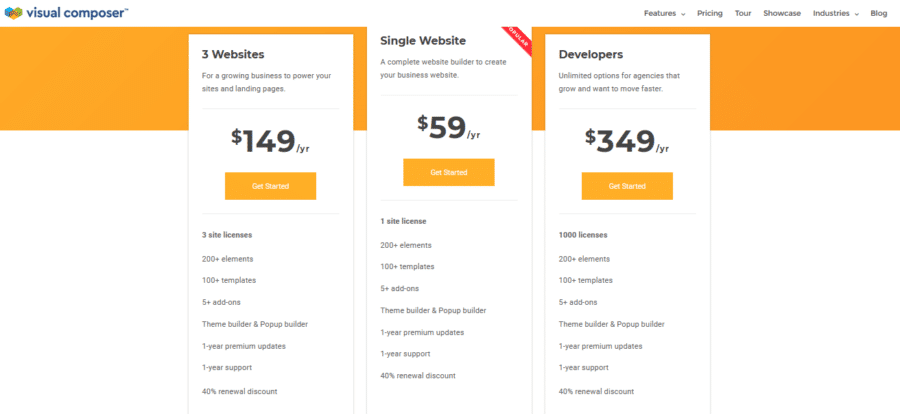
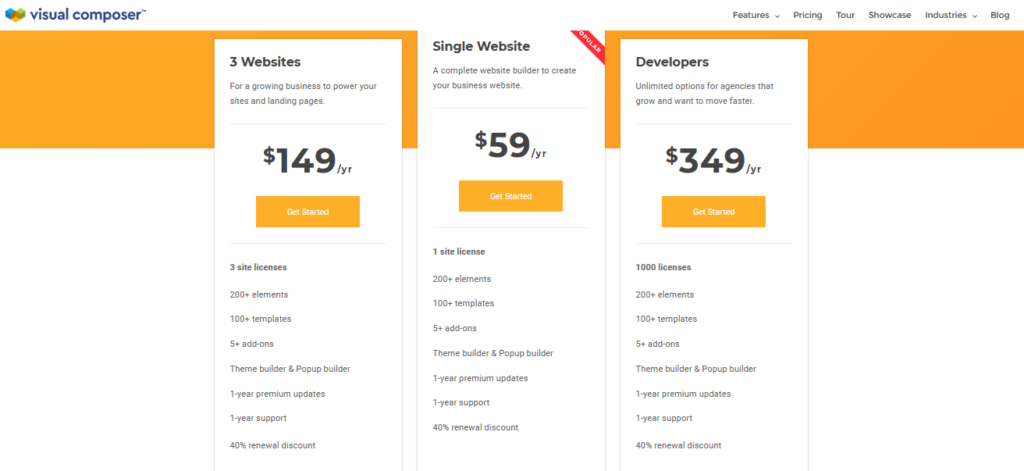
Ceny pre Visual Composer sú obvyklé pre tvorcov stránok WordPress. Jednotlivé tarify sú odstupňované, aby si z nich mohol vybrať každý. Môžete tak nájsť najlacnejší cenový plán s licenciou pre 1 web, ale aj plán s licenciami pre 3 weby alebo profesionálny cenový plán, ktorý je pravdepodobne najvýhodnejší pre webových vývojárov, pretože jeho licenciu môžete použiť pre 1000 webových projektov.

Visual Composer podlieha ročným licenčným poplatkom. To znamená, že ak chcete získať ďalšie aktualizácie zabezpečenia alebo aktualizácie, ktoré prinášajú ďalšie vylepšenia, funkcie alebo šablóny vzhľadu, musíte túto licenciu raz ročne obnoviť.
|
Verzia zadarmo
Je k dispozícii bezplatná verzia page builderu?
|
|
|
Doživotní licence
Builder vám umožňuje zakúpiť si doživotnú licenciu. To znamená, že za jednu platbu získate doživotné aktualizácie nástroja Page Builder.
|
|
|
Spôsob platenia
V akom intervale sa platí za pravidelnú licenciu.
|
Platí sa ročná licencia |
|
Cena
|
59$ 1 web, 149$ 3 weby, 349$ 1000 webov |
Pokiaľ ide o prispôsobenie, vo Visual Composeri vám pravdepodobne nebude nič chýbať. V redakcii sa nám veľmi páčila integrácia najpopulárnejších balíkov ikon. V tomto nástroji na vytváranie stránok ich je 16, takže tu nájdete populárne ikony FontAwecome, ale aj Monosocial alebo Openiconic.
Používatelia budú mať radosť aj z nástroja na vytváranie formulárov, ktorý je k dispozícii pre všetky známe pluginy formulárov, ako sú Ninja Forms, WP Forms alebo Contact Form 7.
Hoci na vytváranie stránok pomocou tohto editora drag&drop nepotrebujete znalosti CSS, skúsených používateľov poteší možnosť nastavenia globálnych štýlov CSS.

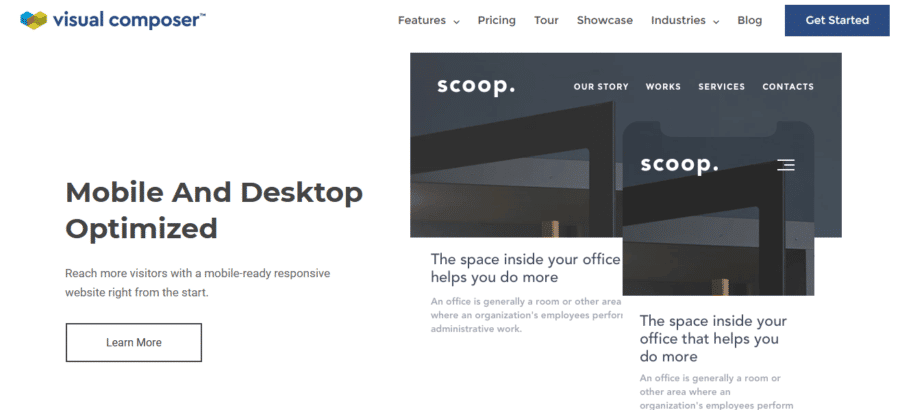
V redakčnom oddelení sa nám páčil jednoduchý prechod na responzívne úpravy webových stránok. V rozhraní editora je tlačidlo, ktoré umožňuje zmeniť zobrazenie stránky. Môžete si tak nechať zobraziť, ako budú stránky vyzerať na displejoch rôznych veľkostí. Okamžite si môžete pozrieť, ako budú stránky vyzerať na veľkom monitore, tablete alebo mobilnom telefóne. Táto funkcia sa hodí na úpravu vzhľadu stránok, aby sa správne zobrazovali na všetkých zariadeniach.
|
Predpripravené šablóny
Pripravené šablóny, ktoré môžete nasadiť na svoje webové stránky.
|
100+ |
|
Počet widgetov (elementov)
Widgety sú napríklad formuláre, obrázky, nadpisy, textové bloky a iné prvky, ktoré tvoria webovú stránku.
|
200+ |
|
WooCommerce moduly alebo builder
Prvky, ktoré vám pomôžu výrazne prispôsobiť vzhľad vašej stránky WooCommerce.
|
|
|
Builder hlavičky a päty
Pomocou nástroja na vytváranie stránok je možné vytvoriť vlastné záhlavie alebo pätu šablóny.
|
|
|
Jednoduché štylovanie prvkov
Štýlovanie prvkov pomocou funkcií editora. Nie je potrebné poznať CSS.
|
|
|
Responzívna editácia
V editore je možné meniť v reálnom režime zobrazenie z PC na mobilný telefón. V tejto responzívnej editácii je možné pracovať na detailoch webu, ktoré sa zmenia pri prispôsobení sa menšej obrazovke.
|
|
|
Možnosť upravovať prvky podľa zariadenia
Možnosť napríklad vypnúť niektorý z prvkov, aby sa nezobrazoval používateľom na mobilných telefónoch.
|
|
|
Vlastné globálne CSS
Možnosť vloženia vlastných štýlov CSS.
|
|
|
Integrácia ikon Font Awesome
|
|
|
Pop-up builder (vyskakovacie okná)
Jednoduchý editor na vytváranie vyskakovacích okien.
|
|
|
Builder formulárov
Tvorca webových formulárov
|
|
|
Hooky
|
|
|
Možnosť zapnúť režim údržby
|
|
Používanie nástroja Visual Composer je jednoduché a intuitívne. Tento subjektívny bod však nehodnotíme.

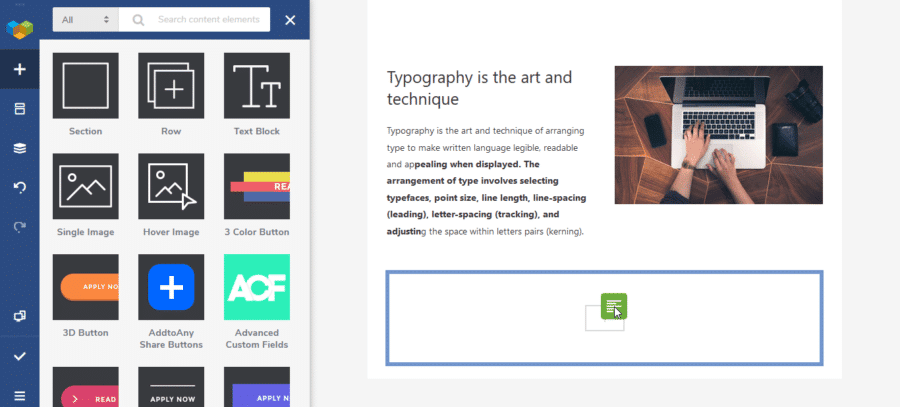
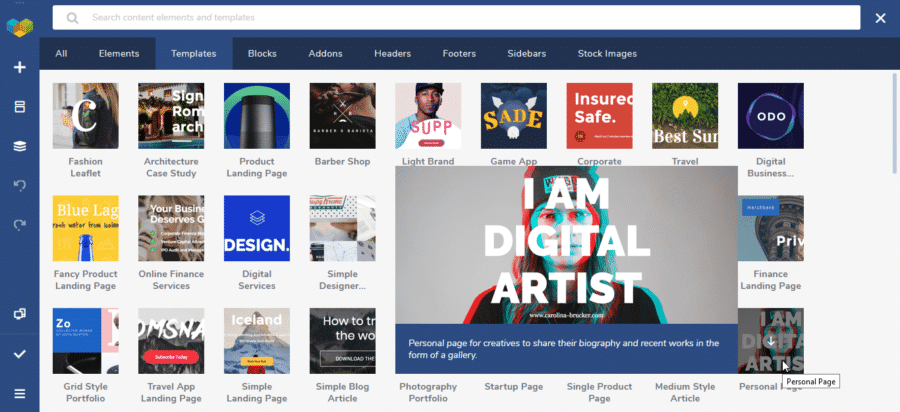
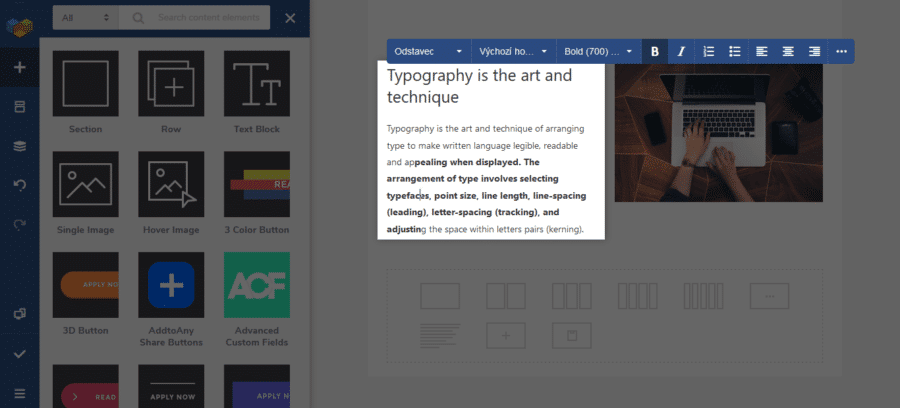
V rozhraní editora sa môžete pohybovať a ovládať ho pomocou klávesových skratiek. V nástroji na vytváranie je k dispozícii aj vyhľadávacie pole, ktoré uľahčuje presun a vyhľadávanie prvkov. Ak hľadáte nejaký prvok, zadáte jeho názov do vyhľadávacieho poľa, takže nemusíte rolovať myšou, aby ste našli menej používané widgety.
|
Klávesové skratky
Je možné ovládať editor pomocou klávesových skratiek?
|
|
|
Automatické ukladanie
Editor automaticky ukladá distribuovanú prácu počas vytvárania webu.
|
|
|
Copy & paste (kopíruj a vlož)
|
|
|
Vyhľadávanie v editore (jednoduchšia navigácia)
Prvky možno v editore vyhľadávať prostredníctvom formulára. Navigácia je tak oveľa jednoduchšia.
|
|

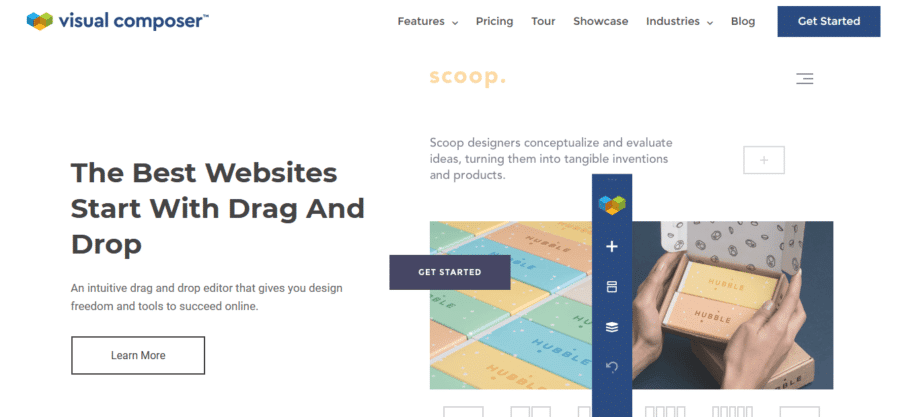
Visual Composer je editor stránok na ťahanie a púšťanie. Ako sme už načrtli v úvode, v takomto editore vytvárate stránky ťahaním a púšťaním prvkov na požadované miesto na stránke. Vďaka tomu je proces tvorby webovej stránky nielen prístupnejší začiatočníkom, ale aj oveľa rýchlejší pre skúsených používateľov, pretože nemusia programovať tradičné prvky, ale jednoducho ich nalepia na stránku.
Tento nástroj na vytváranie stránok WordPress je kompatibilný so všetkými modernými šablónami vzhľadu. Nie ste teda obmedzení na používanie iba jednej šablóny, ktorá je kompatibilná s nástrojom na vytváranie. Môžete použiť svoju obľúbenú aplikáciu Astra alebo Avada, ale môžete použiť aj iné.
Visual Composer je kompatibilný s pluginmi SEO, ako sú YOAST alebo Rank Math a ďalšie.
Jediná vec, ktorá môže niektorým používateľom pri tomto nástroji na vytváranie stránok chýbať, je česká lokalizácia. Chýba tu, ale s minimálnou znalosťou angličtiny sa v editore pravdepodobne nestratíte.
|
Drag&drop editor
Drag&drop je metóda preťahovania a púšťania prvkov. V ponuke editora vyberte prvok, ktorý chcete vložiť na stránku, a potiahnite ho na požadované miesto.
|
|
|
Funguje s modernými šablónami
Editor je kompatibilný s modernými šablónami WordPress.
|
|
|
Manažér užívateľských rolí
Pomocou správcu rolí používateľov môžete nastaviť práva pre jednotlivých používateľov.
|
|
|
Kompatibilné so SEO pluginy
Editor pracuje s populárnymi pluginmi SEO
|
|
|
Slovenská/Česká lokalizácia
|
|
Tento editor je tu od roku 2008. Počas tejto dlhej doby si vybudoval skvelú povesť, ale aj obrovskú komunitu používateľov. Vďaka tomu môžete ľahko nájsť návod alebo osobu na internete, ktorá vám pomôže vyriešiť problém.
Platená verzia programu Composer má tradičnú nepretržitú podporu používateľov. Na internete nájdete veľké množstvo písomných a videonávodov, ktoré vám pomôžu s počiatočným pochopením tohto nástroja na vytváranie stránok, ako aj so zvýšením produktivity alebo vytváraním pútavých webových stránok.
|
Podpora 24/7
|
|
|
Video tutoriály
|
|
|
Webové návody
|
|

Oskúsenosti s Visual Composer
Visual Composer je ďalší nástroj na tvorbu stránok WordPress. Prečo ho používať? Hoci sa zdá, že je rovnaký ako všetky ostatné, nájdete v ňom malé nuansy, ktoré vám spríjemnia tvorbu stránok.
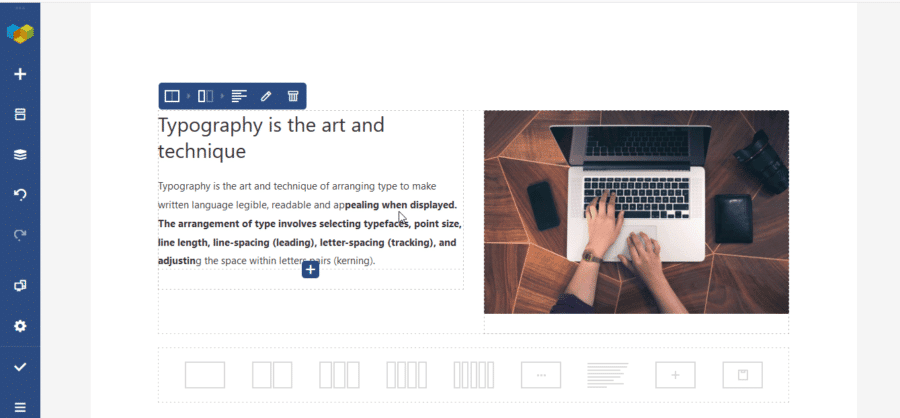
Ako prvá bola vyzdvihnutá funkcia písania textu v riadku. Ak máte na stránke textové pole, kliknete doň myšou a môžete okamžite prepísať text na to isté miesto. Nemusíte sa napríklad presúvať na ľavú stranu editora, ako je to pri iných zostavovateľoch.
Na riadkových úpravách sa mi veľmi páči režim „nerozptyľovania“. Ak kliknete na textové pole, ktoré chcete upraviť, zvýrazní sa pred všetkými ostatnými, aby ste sa pri písaní nerozptyľovali. Je to síce maličkosť, ale je to príjemný prvok.
Na úpravu obrázkov sa mi opäť páči možnosť zapnúť instagramové filtre, ktoré vám pomôžu s vizuálnym nastavením fotografií. V skutočnosti v celom nástroji nájdete množstvo vylepšení, ktoré inde chýbajú.
Bol som dosť prekvapený množstvom sád ikon, ktoré sú implementované do nástroja Visual Composer. Užívatelia často žiadajú len sadu ikon Font Awesome, ale tu nájdete 15 ďalších sád ikon, ktoré určite potešia nejedného tvorcu.
Visual Composer ponúka viac ako 200 widgetov alebo prvkov. Záleží na tom, ako ich chcete nazvať. Ide o prvky, ktoré sú vopred nakonfigurované a pomáhajú vám pri vytváraní stránok.
Widgety sú vlastne hotové textové polia, bloky obrázkov, cenníky, porovnávacie tabuľky, tlačidlá, ikony, galérie a ďalšie veci. Je ich veľa a nedokážem ich tu vymenovať.
Tieto prvky vyhľadáte v rozhraní editora a vložíte ich na požadované miesto na stránke. Nepoznám jednoduchší a efektívnejší spôsob tvorby webových stránok.
Keď už hovoríme o jednoduchosti vytvárania webových stránok. Visual Composer ponúka aj viac ako 100 šablón hotových vzhľadov stránok. To je v podstate kompletná webová stránka.
Jednoducho si vyberiete rozloženie stránky, ktoré sa vám páči, a potom upravíte text, fotografie a ďalšie prvky, ktoré tam chcete mať, a máte hotovú profesionálne vyzerajúcu webovú stránku. A na jeho vytvorenie nepotrebujete znalosti programovania ani pomoc zvonku.
 Doporučujeme
Doporučujeme
Nevyhovuje vám Visual Composer? Pozrite sa na naše pravidelne aktualizované porovnanie WordPress page builderov.